
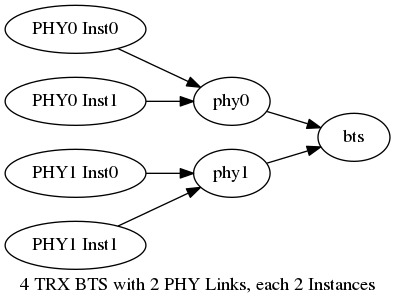
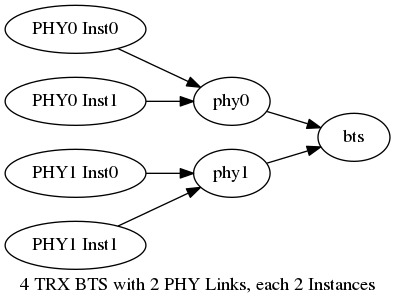
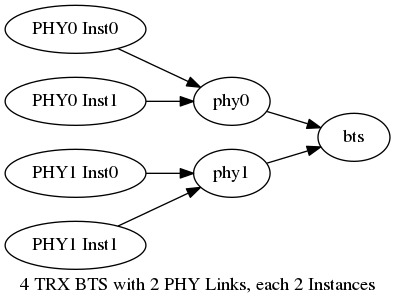
phy_link / phy_instance

- above hierarchy exists independent of the BTS/TRX/TS/lchan hierarchy
- every TRX gets mapped to a phy_instance

Each TRX node in the VTY must use the phy N instance M command in order to specify which PHY instance is allocated to this specific TRX.
Questions?