
E1/T1/TDM interfacing from Linux / Osmocom
- we’ve had E1/T1 based Abis for ages
-
libosmo-abis supports mISDN + DAHDI drivers
- PCI + PCIe cards readily available
- still extremely expensive (OK in CN, not next to each BTS)
- PCI cards of course require a rather large (ATX, ITX, …) computer

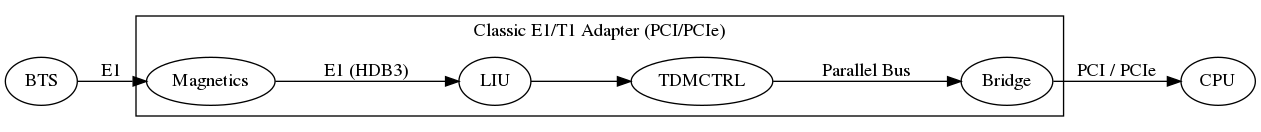
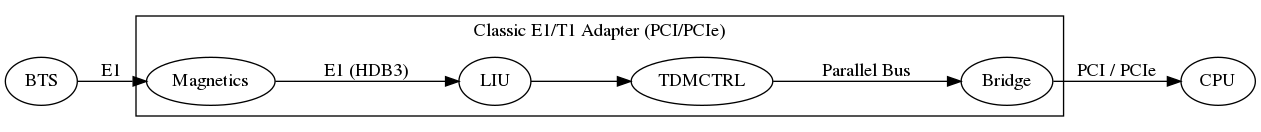
- TDMCTRL implements equalizer, elastic buffer, CRC, framing, HDLC, …